版权声明:本文为博主原创文章,未经博主允许不得转载。 http://www.sweetdan.com/2018/09/05/website-made-html-css-mysql-php/
步骤和涉及到的点比较多,尽力把每一步都讲清楚,需要下载的地方也会贴出链接。
01,开发者环境搭建
(1)apache+php+mysql环境搭建
因为要用apache来做服务器,mysql作为数据库来存储数据,php来写代码以此实现网页与数据库的交互数据,所以需要下载上述软件,但上述软件的安装环境、配置很麻烦,所以在这里用了一个功能强大的建站集成软件包—XAMPP,这里还给大家推荐几个集成软件包,根据自己情况选择其中一个就可以了,下载链接在此
在启动apache和mysql的时候常会出现一些列端口被占用问题,可以找到被占用端口,在任务管理器里找到占用的进程,结束掉正在使用默认端口的进程。详细情况还要详细讨论这玩意。
(2)数据库客户端 navicat
它有试用期好像,若果喜欢的可以买它的授权,直接在cmd命令控制台操作数据库并不方便,不够直白,当然也可以直接用phpmyadmin来操作,(上面讲到的软件包安装之后在游览器输入127.0.0.1/phpmyadmin即可打开)这都全看个人的操作感觉,你觉得用那种操作数据库简单你就用那个。作者只是都给介绍一下,建议都可以尝试一下。
navicat点击连接,输入连接名,(这里我直接取了IP地址的名字127.0.0.1),主机名和端口号都不用变,这里的用户名和密码。如果是你用的是xampp,那么用户名是root,密码为空;如果不是用的是xampp安装的,按照你设置的用户名和密码登录即可。填写完毕之后点击连接测试,没有问题直接确定即可连接好数据库。
此外你要是想掌握数据库,简单来讲你想对数据库的任何操作,都必须操作sql语句,总的来说分为四个操作:增删改查。
①增:向数据库写入数据
语句:insert into users (`username`,`password`) values (‘name’,’passwd’)
(ps新手一定要注意这离users这个数据表后面的“这个符号是在tab键上方的引号,而values后面的就是个单引号)
②删:删除已有数据
语句:delete from users WHERE id=’3′
③改:修改数据
语句:update set users username=’新值’, password=’新值’ WHERE id=3
④查:从数据库读取数据
语句:select * from users where id>1 order by id desc limit 0,2
如果你想进一步深入的了解mysql语句的话,看一下这里的连接,(点击打开链接)连接给出了这四个操作的具体参数的详解,要想用数据库一定要掌握这四个操作。
(3)html网页的编写工具sublime text
Sublime Text 是一个代码编辑器(作者这里使用的是 sublime text 3),也是HTML和散文先进的文本编辑器。作者使用的就是在qq软件中心下载的sublime text, 这里也给大家一个汉化的sublime 链接在此,希望可以方便操作。
用sublime text来写网页代码,可以安装好Emmet这个插件,这就就可以新建新文件后输入html:5 然后按下tab键即可生成大体框架。
ps:这里插播下安装emmel的流程,
01,安装Package Control
安装这个后,可以在线安装所需的插件
方法1、Ctrl+~打开控制台,在控制台输入如下的Python命令:
(sublime text 3是下面这段)
import urllib.request,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
(sublime text 2是这段)
import urllib2,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( ‘http://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), ‘wb’ ).write(by) if dh == h else None; print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h) if dh != h else ‘Please restart Sublime Text to finish installation’)
方便大家,给你贴出地址:Package Control install 在此
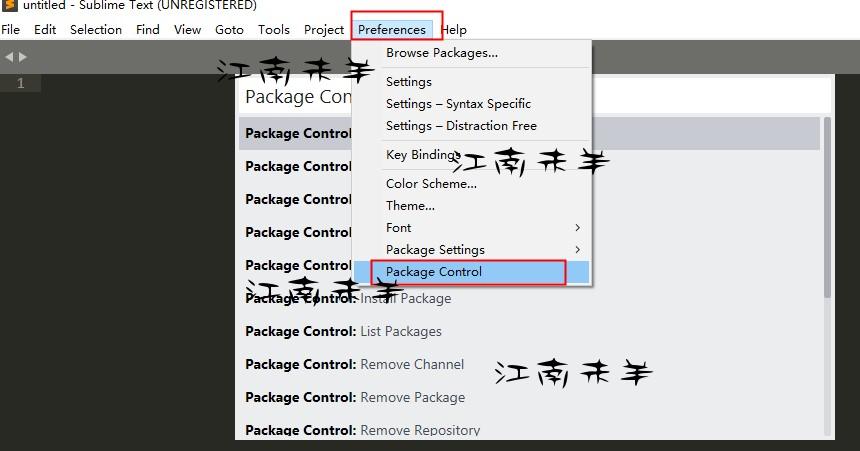
安装好Package Control之后就可以找到它了,如下图,

Package Control 好了只后,在里面找到 Package Control:Install Package,然后点击一下,就会出现搜索应用条

在搜索条里输入Emmet,找到Emmet后点击一下就会自动安装,好了重启一下sublime text, 就会在preferences里面的 packing setting 里看到 emmet,如图所示
 (知道位置就行,放个小图意思一下)
(知道位置就行,放个小图意思一下)
这时候需要修改下Emmet的自动生成结构的默认快捷键,
在设置菜单栏里找到如下路径:Preferences>PackageSettings>Emmet>KeyBindings-User:
在出现的界面中粘贴如下配置信息,保存。
“keys”: [
“tab”
],
“args”: {
“action”: “expand_abbreviation”
},
“command”: “run_emmet_action”,
“context”: [
{
“key”: “emmet_action_enabled.expand_abbreviation”
}]
}]
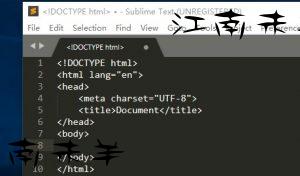
重启一下sublime检查下tab快捷键是否可以正常使用了。生效的话那我们便可以进行代码补全操作了,在新创建的文件上输入html:5,按住Tab键即可看到如下的代码。

(4)网站域名的配置
一般来讲,你在游览器打开127.0.0.1这个网址,会转到apache默认目录下的一个网址,这里我对其进行修改,修改为我做项目的目录,C:\xampp\apache\conf,打开httpd.conf文件,将里面的路径修改为你存储网站的目录,在这里我的修改为
DocumentRoot “C:/xampp/htdocs/yangmiemie”
<Directory “C:/xampp/htdocs/yangmiemie”>
(1)DNS解析配置:
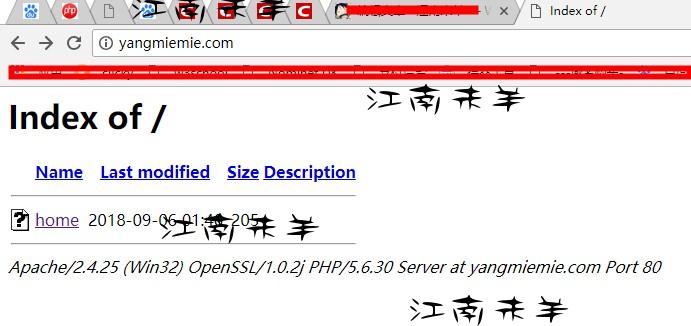
C:\Windows\System32\drivers\etc,打开hosts的配置文件,这里添加一条127.0.0.1 yangmiemie.com,即可在游览器输入yangmiemie.com打开本机的127.0.0.1界面
(2)修改apache默认的目录
E:\PHP\xampp\apache\conf,打开httpd.conf文件,将里面的路径修改为你存储网站的目录,在这里我的修改为
DocumentRoot “C:/xampp/htdocs/yangmiemie”
<Directory “C:/xampp/htdocs/yangmiemie
修改完之后重启之后,在游览器输入yangmiemie.com,就这样了,这home就是随手新建的一个文件(功能框架下面内容再讲)

ps:这里想把我的home内容贴出来, ,
,
配置环境和工具这一part就到这了,第二部分就是结构建设等一系列内容了,未完待续…


