上一篇讲了“ shopify店铺搭建和一些基础设置 ”都是些基础东西,动手之前还是肯定是要了解和掌握的。点击阅读!
这篇我们开始详细聊下shopify主题的相关问题和细节,毕竟处女座按比率来讲也有好几亿,有时候东西好不好都不重要、网站做的丑的锅你歹先背好,小姐姐到时候就是不喜欢那就不好了。 好了,言归正传,



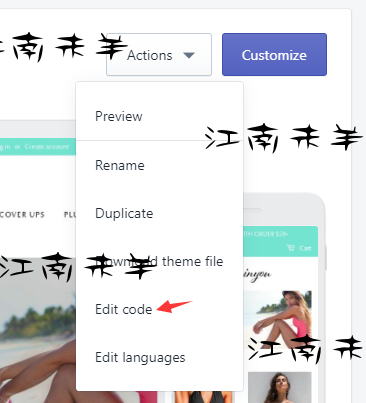
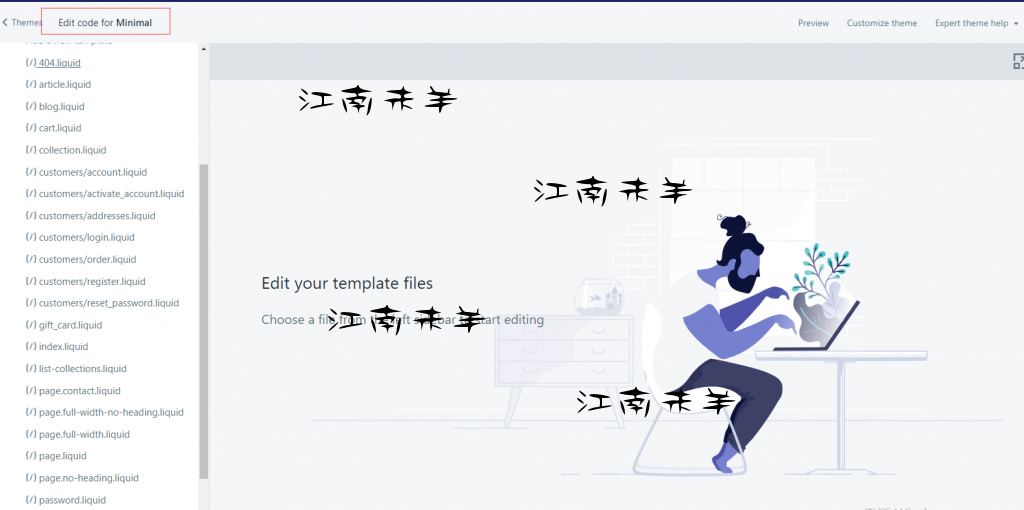
自定义主题前、说下修改已有模板已有的样式,不管是免费的还是付费的模板对有些喜欢DIY的童鞋来讲都是远远满足不了那个无尽的好奇心的,不过DIY前HTML和css基本功还是要掌握的,点下edit code就可以进去了。

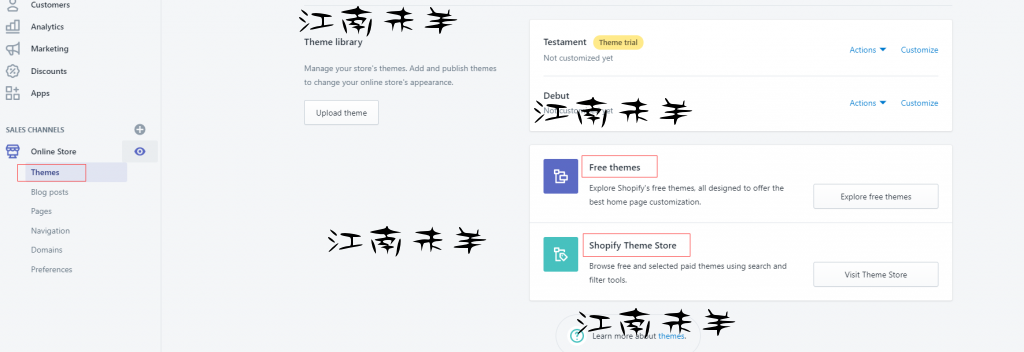
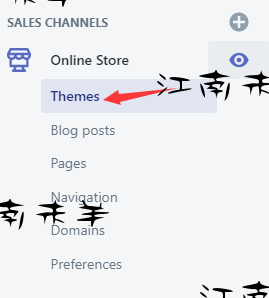
好了,继续说customize上来,点一下、就可以到修改自定义界面了,



一个是区域自定义,一个是网站常见小地方的内容的自定义,
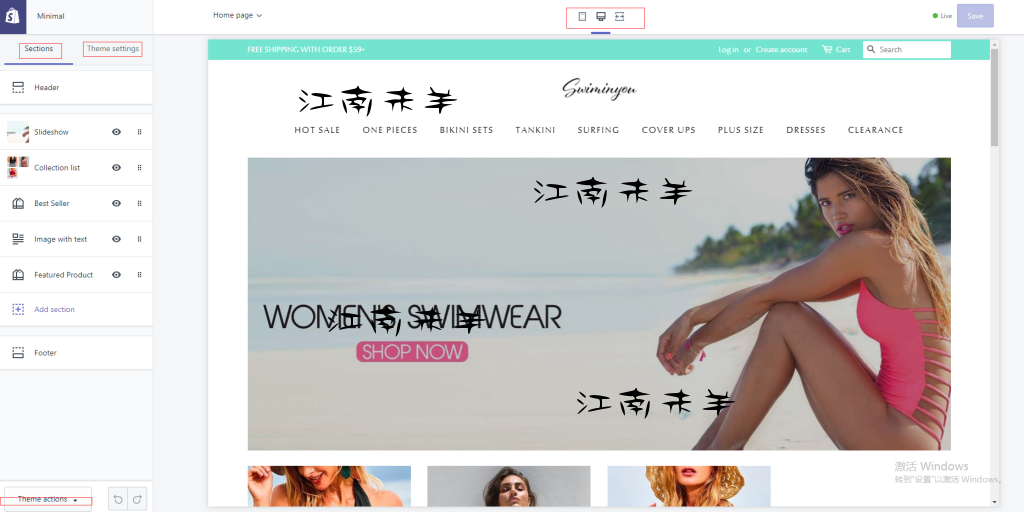
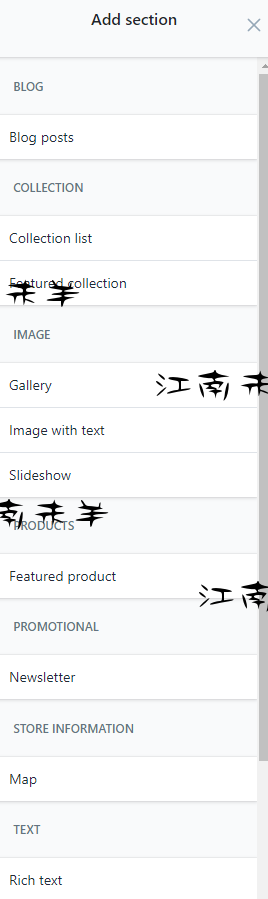
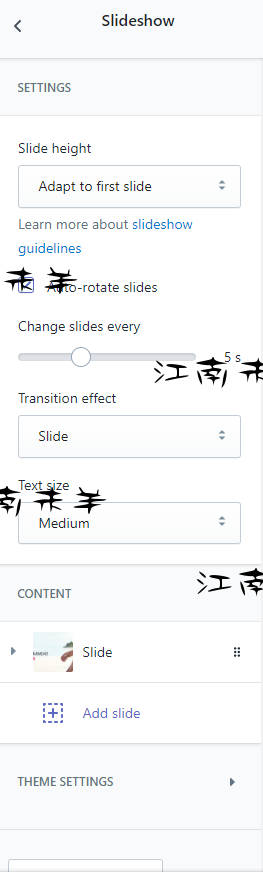
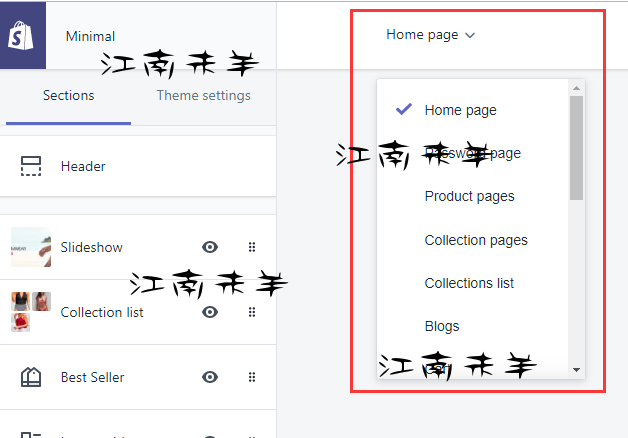
区域修改的话、固定的是header和footer, 中间你可以自定义任何主题支持的模块,如作者举例的slideshow,collection list, best seller, image with text, featured product, 需要添加的话就点击+Add Section ,里面有常见的各种形式的展示模块,每个主题都不一样,付费的肯定要多一点,好看一点, 要修改具体的块的就点击下,就可以进入修改这个模块的具体内容和样式了,




这是分页面设计和检查,确保每个页面的正确和美观 ,可以自定义每一个页面的区域块和样式、道理同首页

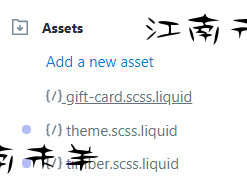
最后提下CSS文件大致在哪、方面一些DIY的童鞋,改内容的时候别忘了写好标签吧样式添加好,
至于每个区域块设置成什么样,那就是看图说话,一项一项设置就好了,想添加一些自定义html,那就看你前台功底了,这里没法统一和评判的。
好了,自定义主题这活,还是有很多强迫症童鞋喜欢干,这里也贴上我示范的域名吧,以示诚意 dansneakers.com 访问密码是geelol 14天体验哈、过期后就还不知道能不能访问了,以后真正做个付费的再和大家分享也不晚,就到这了,更多shopify可以参见作者分类其它文章。什么问题和建议留言评论就好了,baibai///



通告:如何制作个人博客、论坛、纯html、电子商务网站 – 江南未羊