这个吧基本上属于一个细节和经验问题了,怎么讲呢,现在很多一键导入属性的插件和批量采集的什么opencart助理在一定程度上都解决了手工去操作的麻烦,但是手工有手工的优势,在遇到option属性很复杂且多变的情况下,了解和掌握怎么去快速的手工操作数据表格是制作产品内容的关键的复杂点所在,名称、价格、code那些都是简单的一条信息,列表一列数值就解决了,但是属性可就变化多样了,怎么快速且不出错就显得很重要了。要是愿意花功夫在后台一条一条加的话,那我也没话说,并进有人愿意干这低效的事。 不管你是手工一条一条采集来的数据还是火车头采集的批量数据,掌握快速整理和编辑永远都是有好处的。 那些离开插件就不能活的伙伴想必让其做个产品线很交错复杂的站点的时候,上升空间是很有限的!
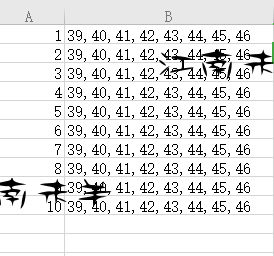
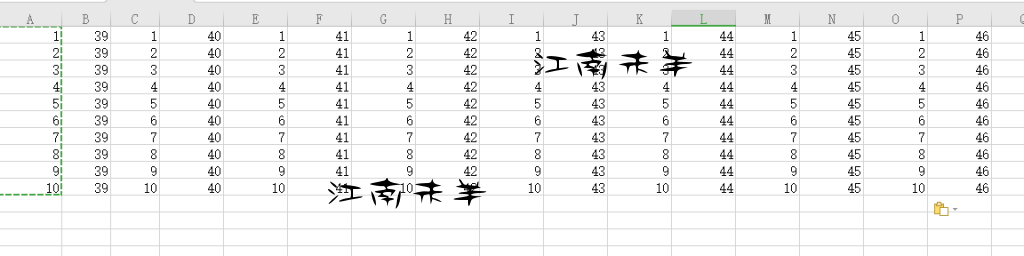
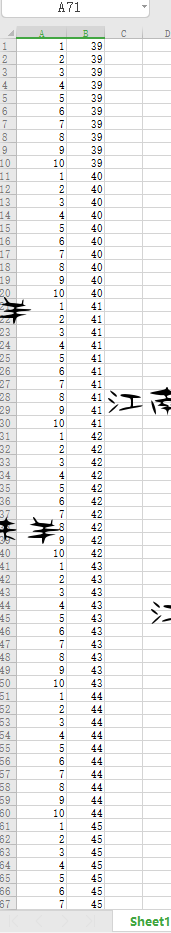
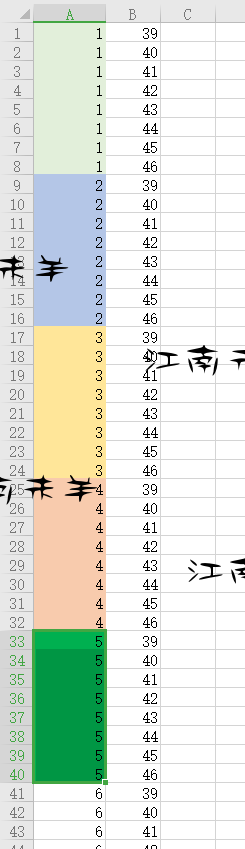
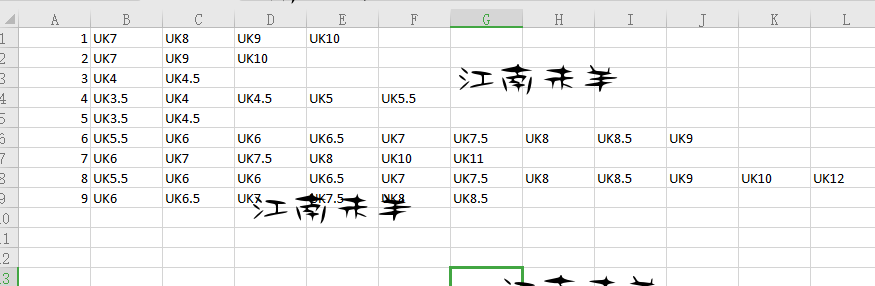
分几种情况来讲,第一个就是所有产品的属性名称和值都是一样的,比如说鞋子男款都是39-46,尺码都有货可以卖,女款是35-40,那么这种表格做起来是最简单和明了的。若这十件都是19-46码,那么可以吧B列数值用固定宽度或字符方式来做分列处理,然后在每一列数值前加上product id, 然后把这些列都对应粘贴到A,B下面,然后再把A列按升序排列就好。如下图:




到这里所有产品的option属性都按表里里面要求的格式给整理好了。这是最简单的同属性同数值的整理方法,剩下多属性名称和相同属性但值不同的情况其实最终都是演化成这种最简单的整理方法。

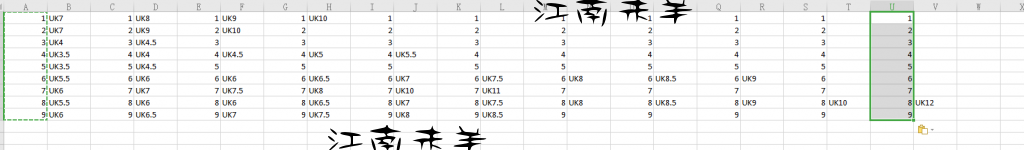
如上图中所示,所示的几个商品属性名称可以说是一致的。暂且叫他men size: 名称虽然是一致的但是每件商品的属性值是不同的,这时候上图所示的数据就可以整理成下面的样子,(无用的部分这里就做删除处理。我们只需要留下id 和option value就可以了)

这时候就可以看到我吧每件商品的一个属性名称下面的值都给分开了。到这一步的话,后面的操作逻辑就和最前面说的情况一是一致的了。在每列数值前面都添加上改商品的id(先不用关这列是否为空。为空值得话后面可以筛选出空值然后批量删除处理就可以)处理后的效果如下图,这样的话A列的id就能和B列的option value对应上了,且不可能出错和遗漏。


最后一种情况就是多option name 和option value,意思就是加入这双鞋尺码option 叫size:值是40, 颜色option叫color,值是red,这种情况看起来会复杂。起始是和前面两种道理是一样的。遇到多option name的话你大可分开来编辑就好。弄好一个option,再弄下一个。毕竟这里只要id 对应option name 再对应 option value这种对应关系没有搞错,表格里的排序前后完全没有任何影响的。
当然了说了这么多,插件市场上也有不少属性方面的插件。有时候自己站的产品没那么复杂的话倒是可以完全利用已有的工具来实现效果。作者说的可能是编辑自己采集下来的繁杂的个品类产品这种情况比较多,技多傍身还是有好处的,有其它opencart数据编辑和功能方面交流或讨论的可以留言或添加作者联系方式。顶部有。作者这里也会提供产品采集和编辑整理上传一条龙服务。感兴趣的伙伴可以咨询,



通告:opencart独立站所有基本问题和解答汇总! – 江南未羊