这是个很简单的问题,这里就把怎样新增和设置,变动位置都讲明白点,好让大家可以发挥这个模块部分的作用。
新增和编辑的话有两个处理方法,一个是在后台直接手动添加编辑然后保存,第二就是在表格里面批量编辑,然后导入、对于产品数量比较多的情况来说,第二种操作肯定是很有效率的,而且第二种操作还有个快速制作的小技巧,三分钟就可以做完全站的related products设置,
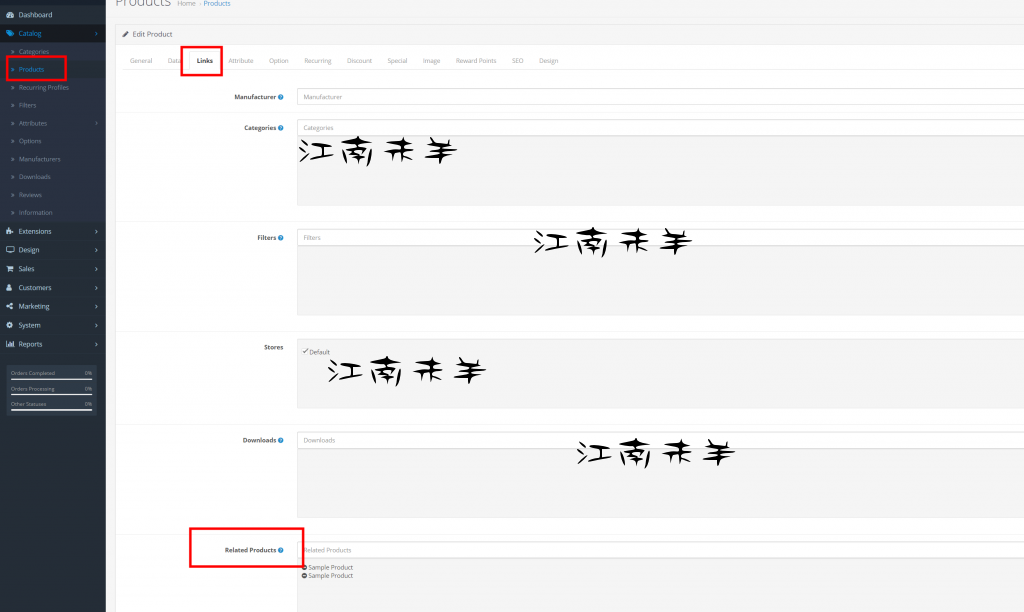
第一种后台设置的话就在product》link>related product直接选择该商品的相关产品,可以通过名称来检索的,手动添加即可,没什么好赘述的。 如下图所示,数量很少的站点也是可以这么直接设置的

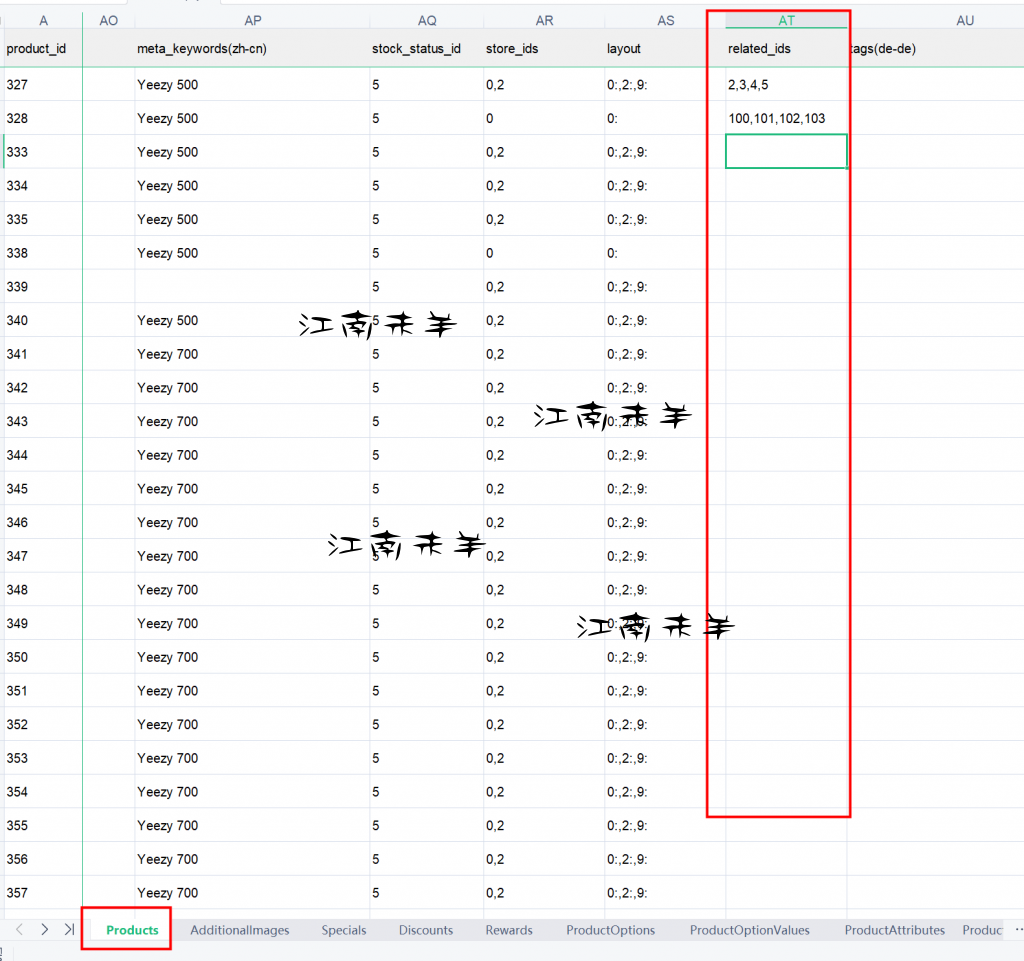
第二种,表格批量制作的话,商品标的第一个表单里面就有related ids这一列,这里用id来表示每一个商品,也就是product id,这样就可以在表格里面去编辑好每件商品的相关产品,然后保存导入即可,

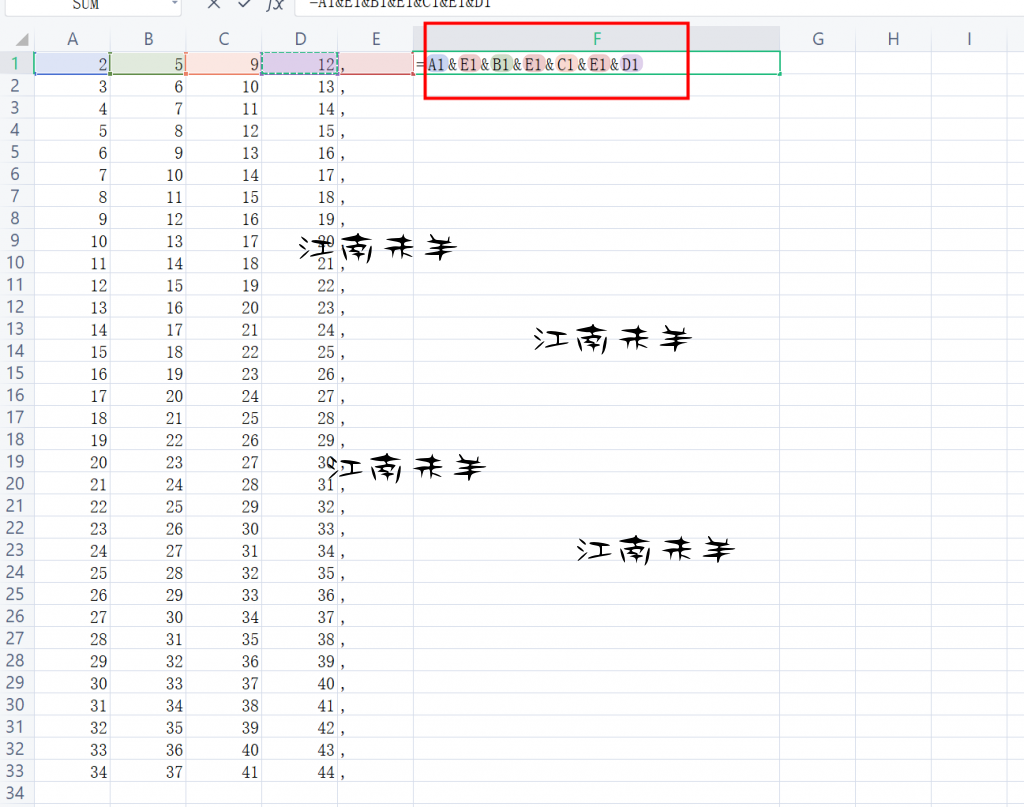
这种表格编辑的话,有些人可能就会问了,这和后台编辑有什么区别,还不是要一个一个手动去添加,只是稍微快一点,这里就分享个快速制作的经验,如下图所示,可以快速的大致制作出所有产品的相关商品id, 看图应该就能明白,就是列出四列,然后按格式编在一起,就可以,但凡有点理解的同学都会看明白


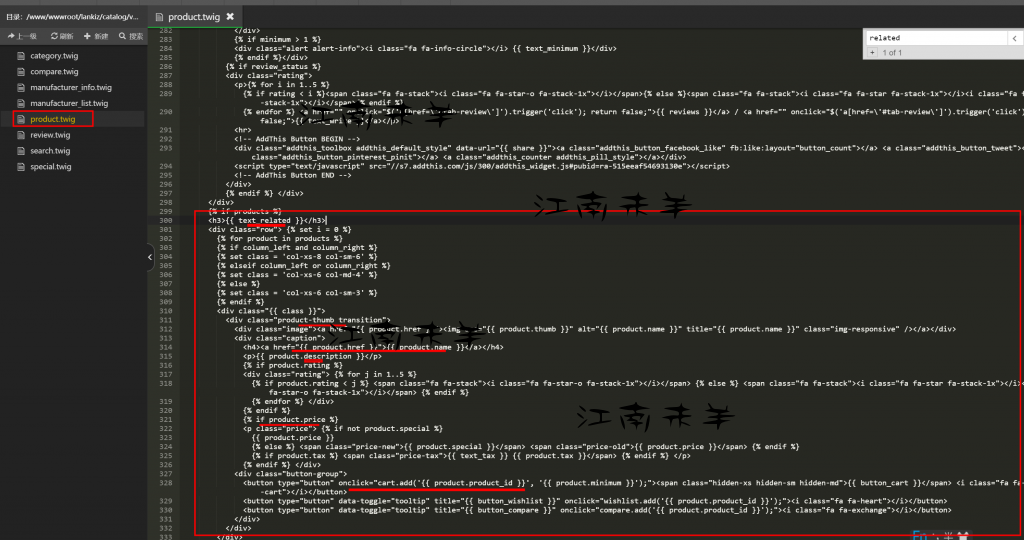
上面两点就是如何编辑和设置相关商品的操作方法和小技巧分享,既然都说到这里了,那就延伸一个话题,如在在前台页面去改动这related product的模块位置,下图所示的是默认主题的relate product的前台位置,这里可以看到,有图,有价格,有评论,有加购物车这些小块,若有的小块不需要的话就可以直接删掉小块的div,要是想整体拖动这相关产品的位置的话,就把这大的div一下剪切走,然后放到你放的位置,这么说的意思主要是有的设计者还加了一些special和 sale之类的。想把新加的放在上面,吧这relate 放下面。就可以这样操作了。

好了,相关产品问题就说到这了,有更深的问题讨论的话可以留言评论和联系,bye



通告:opencart独立站所有基本问题和解答汇总! - 江南未羊