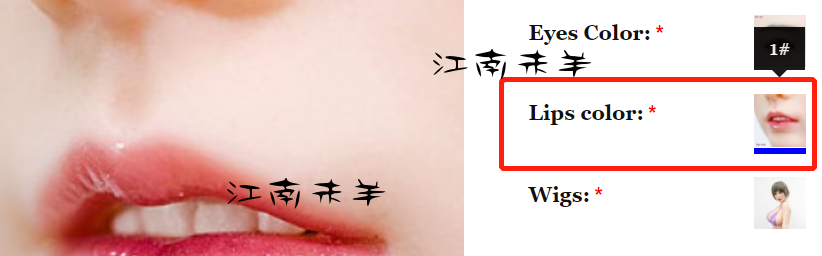
在操作C端站产品属性的小图的时候。有个问题就是不分属性图片可能需要点击放大;不过目前opencart目前需要处理下这块的功能才能实现;这篇就说下具体操作;
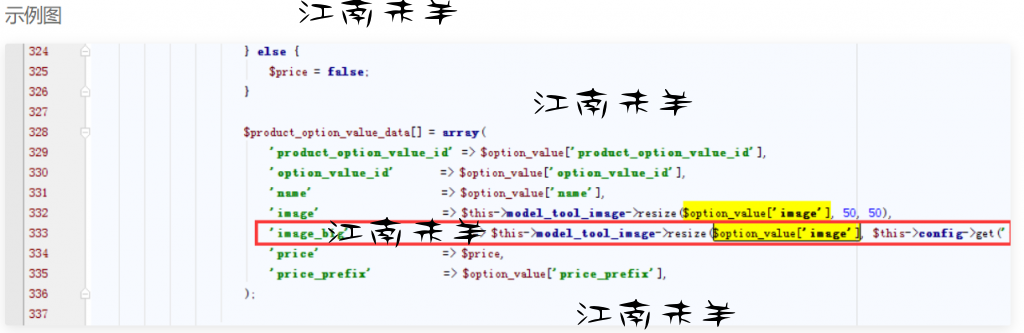
打开catalog\controller\product\product.php文件,找到如下图代码位置(可以在这个文件去查找$option_value[‘image’]代码所在的位置),并增加选项当大后的图片。
添加代码片段:'image_big' => $this->model_tool_image->resize($option_value['image'], $this->config->get('theme_' . $this->config->get('config_theme') . '_image_thumb_width'), $this->config->get('theme_' . $this->config->get('config_theme') . '_image_thumb_height')),

然后在目录catalog>view>theme>当前主题/或默认主题》product ->product.twig;
我们先找到src=”{{ thumb }}” 这个段代码,然后再它的左边加上 id=”product_image” id名称如如下图。

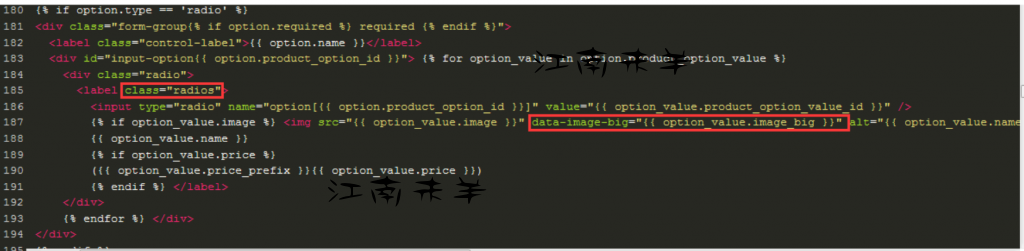
然后再找到<div class=”radio”> 这个代码的位置,并在下方的<label> 标签中加上 class=”radios” 类名。然后再它下面的 img 标签里加上 data-image-big=”{{ option_value.image_big }}”如下图。

最后在最底部加上jQuery代码,这段代码是让鼠标悬浮在选项图片时,选项图片的大图可以显示在商品主图上,移除时主图还原, 这段代码要加在{{ footer }} 之前 ;
<script type="text/javascript">
$(document).ready(function() {
var images = '';
var or_image = $("#product_image").attr('src');
$(".radios").mouseover(function(){
images = $(this).find('img').attr('data-image-big');
$("#product_image").attr("src",images);
});
$(".radios").mouseout(function(){
$("#product_image").attr("src",or_image);
});
});
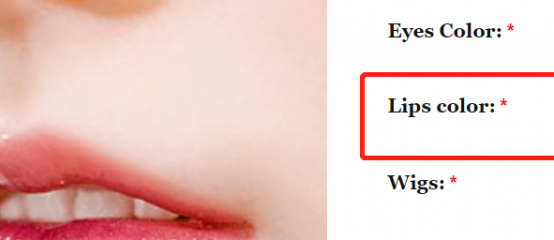
//--></script>这个在实际使用的过程中还是有一定的应用机会,实际效果如图;点击属性小图的话、主图位置会有放大效果;